Designing content
Content needs to be clear and easy to understand so users can get the information they need quickly. Here’s guidance on designing and structuring good content.
Use plain English
Write simply and clearly. Here’s an example:
Before:
High-quality learning environments are a necessary precondition for facilitation and enhancement of the ongoing learning process.
After:
Children need good schools if they are to learn properly.
Use short sentences
Short sentences are easier to read and understand. Sentences should be no more than 25 words. Here’s an example:
Before:
You have the legal right to appeal to an independent appeal panel against the decision not to admit your child at any of your preferred schools for which you have not been offered a place.
After:
If your child is not offered a place at your preferred school, you can appeal against the decision.
Use headings and bullets
Avoid using large blocks of text as this is hard to read. Use headings, subheadings and bullet points to break them down.
See our guidance on creating accessible content for more on using headings and bulleted lists.
Use active voice
With active voice, the user does the action.
For example:
Use ‘Essex County Council published the Essex Dementia Strategy’, rather than ‘The Essex Dementia Strategy was published by Essex County Council.’
Tone of voice
Our tone of voice should be consistent and informative. You should communicate information clearly and in simple language that everyone can understand.
You can also use a more informal tone of voice to engage your users.
For example:
“If you are worried about your or your loved one’s memory, make an appointment with your or their doctor. You could suggest that you go along with them.”
“If you are finding it difficult to look after yourself and manage everyday tasks, you can contact us to discuss your care and support needs. “
Avoid jargon
Jargon is only understood by a particular group of people. Use words that people will understand.
For example:
Use ‘Report a concern’ rather than ‘Safeguarding’.
Technical terms
Technical terms are fine if users are familiar with them, but this isn’t always the case. Use both the technical term and a simpler version that users identify with.
For example:
“We charge the following rates for care and support services at home, sometimes called non-residential or domiciliary care.”
Use verb forms, instead of noun forms
For example:
Use ‘We will consider’ rather than ‘We will give consideration to’
Formatting links
Make your link text active and descriptive.
Don’t use ‘Click here’ or ‘Read more’.
For example:
“See the statutory guidance on disability-related expenditure on GOV.UK for more information.”
“Find out how your carer can get support so they can continue caring for you.”
See the using links in content page on GOV.UK for more information.
How users read online
People don’t read online, they scan, and they won’t stay for long, or look very far. Research shows that users only have time to read 20% to 28% of the words on a web page during an average visit.
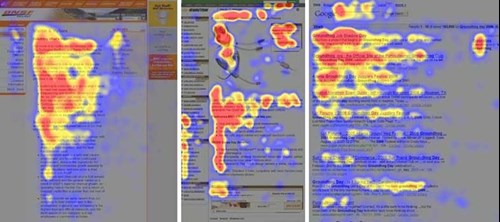
F-shaped pattern
Eye-tracking studies have shown people’s eyes skip over the page in an F-shaped pattern:

You need to make it as easy as possible for users to find and read the content. This means designing content around the F-pattern by putting the content in a logical place and structure.
Inverted Pyramid
You can also use the inverted pyramid writing style to structure your content. This means putting the information users need to complete a task as high up the page as possible and using clear language.
For example, see apply for a Blue Badge.
Reading age
The average reading age of the UK is 9 years. Half of the UK workforce have a reading age of 11.
For your content, aim for a reading age of 9 to 11 years old.
Use readability tools to help you write clear and concise content.
You don’t need to write everything about a topic. Write only what users need to know so they can complete a task. The more content you include, the harder it is for the user to read and find information.
Optimise content for search
We have evidence that most of our users use Google to search for content first, so it’s very important to use keywords in your content.
This includes adding keywords in the title, teaser text, meta description and body of content.
It’s also important to use the same terms that your audience use to search. This helps them find your content easily and quickly.
See our guidance on optimising your content for search
Make content accessible
Accessible information is information that people can understand.
When we are designing content, we need to make sure the content is accessible to all users. We need to provide information in a friendly format that screen readers and other assistive technology can read.
See the accessibility section of this manual for guidance on how to make your content accessible.
Write content in pairs
You can work with subject matter experts, content owners and other content designers to pair write content. This means sitting together and taking it in turns to write clear and factual content.
This avoids conflict when editing content because it’s not written to style or doesn’t use best practice.
This GDS blog sets out how to pair program effectively in 6 steps.